- A propos
- Services
- Expériences
- Blog
- Portfolio
- Contact
Filament - Comment ajouter une case à cocher "Conditions Générales d'Utilisation" sur la page d'inscription de Filament
Cet article utilise le Plugin Filament Terms Guard.
- Commencez par installer et enregistrer le plugin sur le panel associé en suivant la documentation officielle.
Pour cet article, nous utilisons un panel par défaut identifié par l'ID admin et ajoutons la clé suivante dans le fichier .env :
TERMS_GUARD_PANELS=admin
- Créez une page d'inscription personnalisée sur le panel
Nous créons une nouvelle page d'inscription en étendant la page d'inscription par défaut de Filament :
php artisan make:filament-page Register
namespace App\Filament\Admin\Pages;
class Register extends \Filament\Pages\Auth\Register
{
//protected static string $view = 'filament.admin.pages.register';
}
N'oubliez pas de supprimer ou de commenter l'attribut
viewpour utiliser la version par défaut de Filament.
Maintenant, nous redéclarons la fonction getForms et déclarons une fonction getTermsFormComponent pour ajouter notre case à cocher pour les conditions générales d'utilisation. Nous gérons également la fonction handleRegistration pour attacher les conditions acceptées à l'utilisateur créé :
namespace App\Filament\Admin\Pages;
use App\Models\User;
use Filament\Forms\Components\Actions\Action;
use Filament\Forms\Components\Checkbox;
use Filament\Forms\Components\Component;
use Filament\Support\Enums\IconSize;
use Illuminate\Database\Eloquent\Model;
use Illuminate\Support\HtmlString;
use Yebor974\FilamentTermsGuard\Models\Term;
class Register extends \Filament\Pages\Auth\Register
{
public Term $terms;
protected function beforeFill(): void
{
$this->terms = Term::getCurrentTerm(filament()->getCurrentPanel()->getId()); // nous récupérons les conditions générales publiées actuelles
}
protected function getForms(): array
{
return [
'form' => $this->form(
$this->makeForm()
->schema([
$this->getNameFormComponent(),
$this->getEmailFormComponent(),
$this->getPasswordFormComponent(),
$this->getPasswordConfirmationFormComponent(),
$this->getTermsFormComponent(), // appel de notre fonction getTermsFormComponent pour obtenir une case à cocher
])
->statePath('data'),
),
];
}
protected function getTermsFormComponent(): Component
{
return Checkbox::make('terms')
->label(fn() => __('filament-terms-guard::terms-guard.actions.accept.submit'))
->hintAction(
Action::make('show-terms')
->hiddenLabel()
->icon('heroicon-o-information-circle')
->iconSize(IconSize::Large)
->tooltip('Voir les conditions')
->modalHeading(__('filament-terms-guard::terms-guard.actions.accept.title', [
'date' => $this->terms->published_at->translatedFormat('d F Y')
]))
->modalContent(new HtmlString("<div class='prose max-w-full text-justify'>" . $this->terms->content . "</div>"))
->modalCancelActionLabel(__('retour'))
->modalSubmitAction(false)
)
->required();
}
protected function handleRegistration(array $data): Model
{
/** @var User $model */
$model = parent::handleRegistration($data);
$model->terms()->attach($this->terms);
return $model;
}
}
Ensuite, nous remplaçons la page d'inscription par défaut de Filament par celle-ci dand la configuration de notre panel :
namespace App\Providers\Filament;
use App\Filament\Admin\Pages\Register;
use Filament\Panel;
use Filament\PanelProvider;
class AdminPanelProvider extends PanelProvider
{
/**
* @throws \Exception
*/
public function panel(Panel $panel): Panel
{
return $panel
->id('admin'),
->login()
->registration(Register::class)
//...
}
}
C'est tout, nous pouvons maintenant tester notre implémentation.
Avant de tester, vous devez créer et publier de nouvelles conditions générales pour ce panel, en suivant la documentation officielle.
- Exemples
Sur la page d'inscription du panel, nous pouvons voir la nouvelle case à cocher pour les conditions générales d'utilisation :

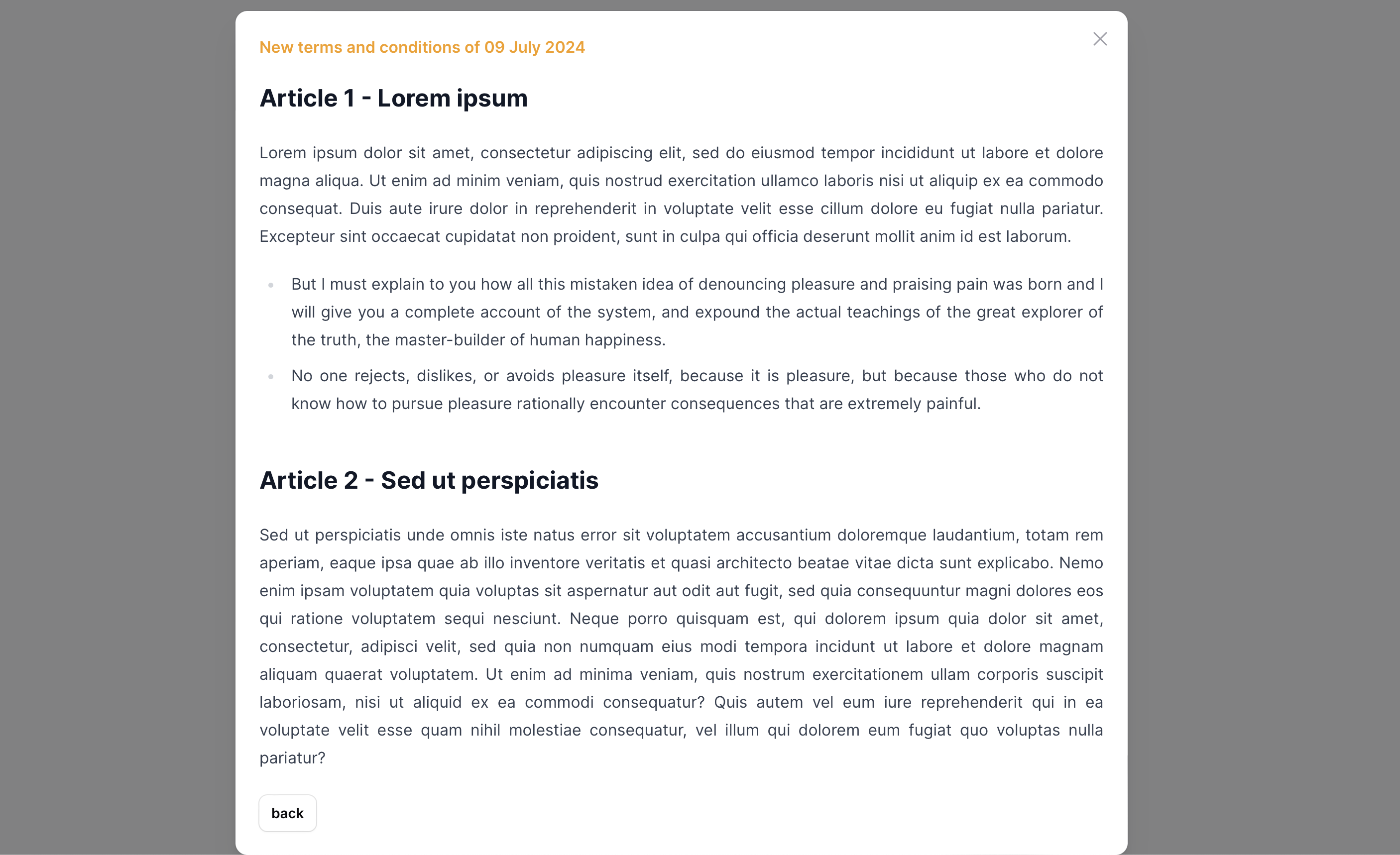
Nous pouvons afficher les conditions générales actuelles grâce à l'icône d'information :

Remplissez le formulaire et soumettez-le. L'utilisateur est alors créé et rattaché aux conditions générales d'utilisation publiées.
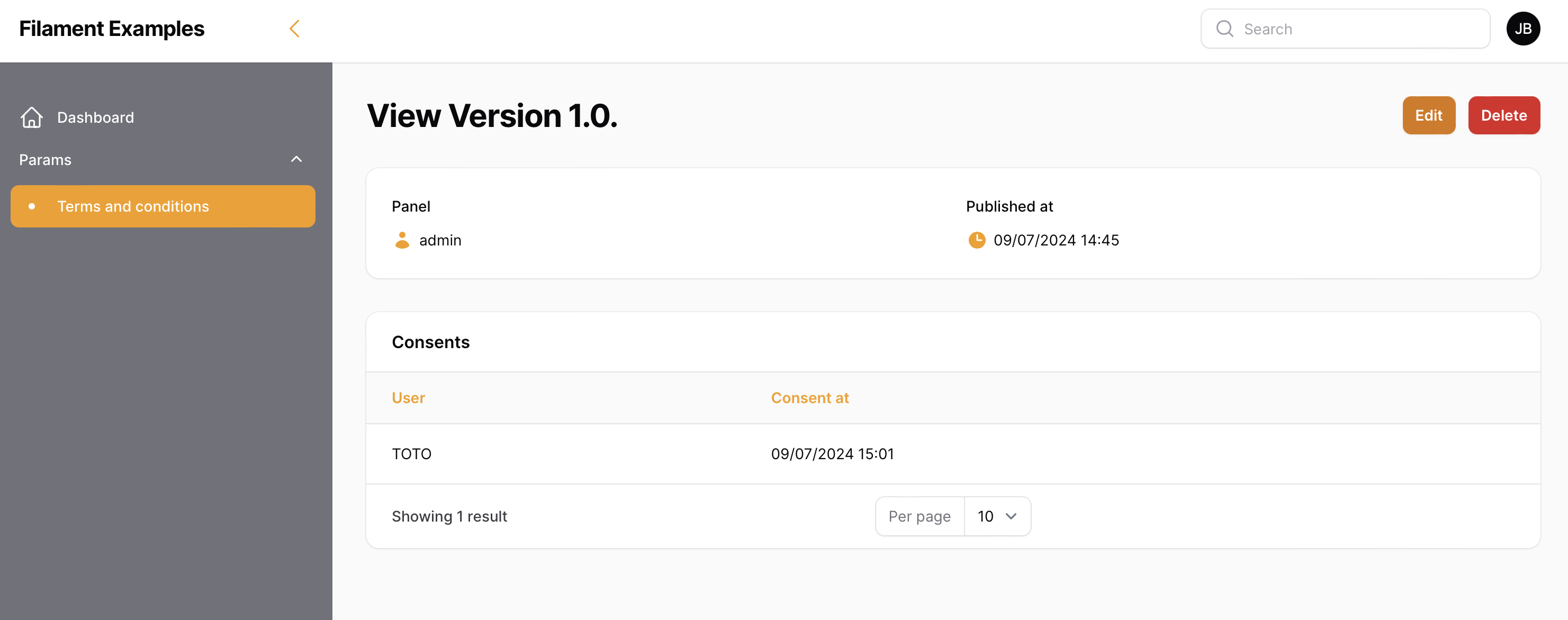
Dans la ressource "TermResource", nous pouvons voir notre utilisateur et son consentement associé :

Bien sûr, si vous créez et publiez de nouvelles conditions générales, l'utilisateur devra consentir à ces nouvelles conditions lors de sa prochaine utilisation/connexion.
Autres articles
Plugins
Me contacter
Que vous ayez une idée à concrétiser, une problématique à résoudre ou un défi technique de grande envergure à relever, ne perdez plus de temps. Contactez-moi dès maintenant et laissez-moi vous aider à transformer vos ambitions en réalité. Mon expertise est à votre disposition pour concrétiser vos projets avec succès.
Mon e-mail
Situation géographique
Paris & Ile de la Réunion (France - UTC+4)